

This lists all sorts of widgets and containers that you can drag and drop. The upper-left side of the graphical layout editor is the Palette tool:

So, with that in mind, let’s review what it offers.
#Android studio layout editor android#
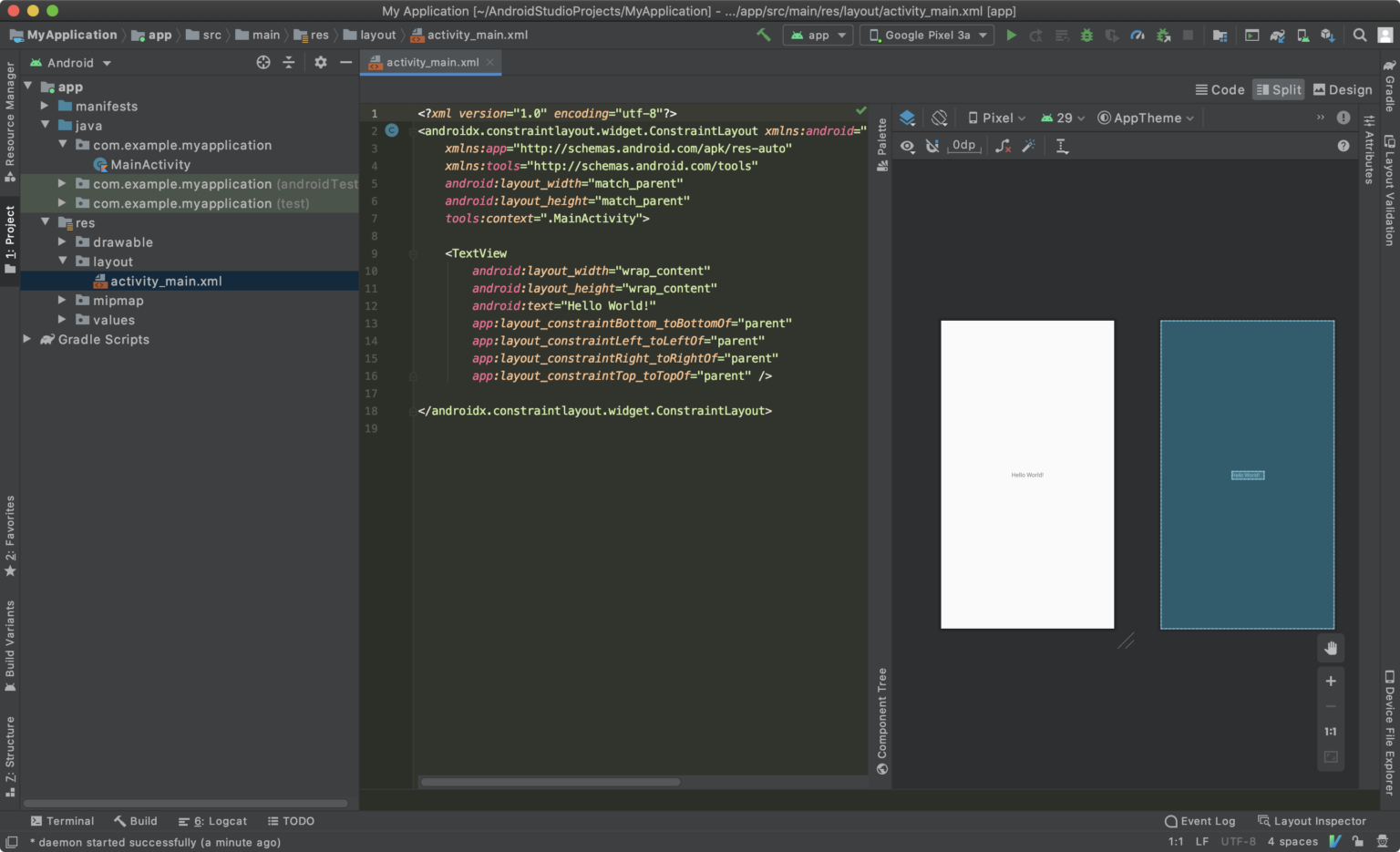
However, there has been a bit more variation in how IDEs set up those editors, and Android Studio has its own approach to this sort of tool. The graphical editor also resembles those used in IDEs for decades. If you have done software development using other IDEs or editors, the XML editor in Android Studio should be akin to what you are used to. The XML editor is very useful but is also very typical: it offers basic editing with some amount of auto-completion to reduce the amount of typing that you need. Text View in Layout Editor with Preview and Attributes PanesĬlicking on items in the preview will select the corresponding XML element in the text editor. The “Split” one gives you both the text editor plus parts of the graphical layout editor: The “Code” one allows you to edit the raw XML that is the actual content of the layout resource: The “Design” one represents the graphical layout editor: One will be selected at any point in time.

Towards the upper-right of the layout resource editing tab, you will see that it has a few toolbar buttons:Īndroid Studio Graphical Layout Editor, with Toolbar Buttons Highlighted If you open a layout resource in Android Studio, you will see one of two perspectives: XML, or a drag-and-drop graphical editor.


 0 kommentar(er)
0 kommentar(er)
